Tu ne trouves pas d’outils pour créer ta palette de couleurs ? Dans cet article, je t’en mets 15 à disposition, répartis en deux catégories : la création de sa palette de couleurs de A à Z, et la création de sa palette de couleurs à partir de l’image de son choix. J’espère que tu y trouveras ton bonheur !
Créer sa palette de couleurs de A à Z
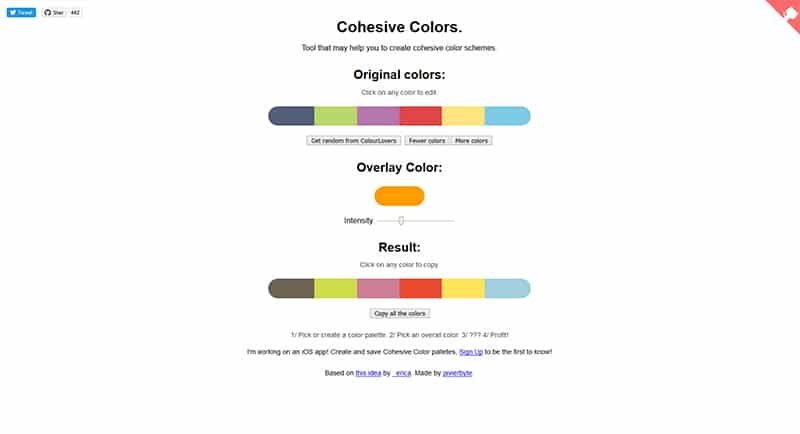
1. Cohesive Colors
Très simple d’utilisation, Cohesive Colors te permet de choisir un certain nombre de couleurs dans ta palette, puis d’appliquer un filtre coloré sur celle-ci. Cela permet d’en modifier très facilement les teintes et nuances, pour un rendu différent.

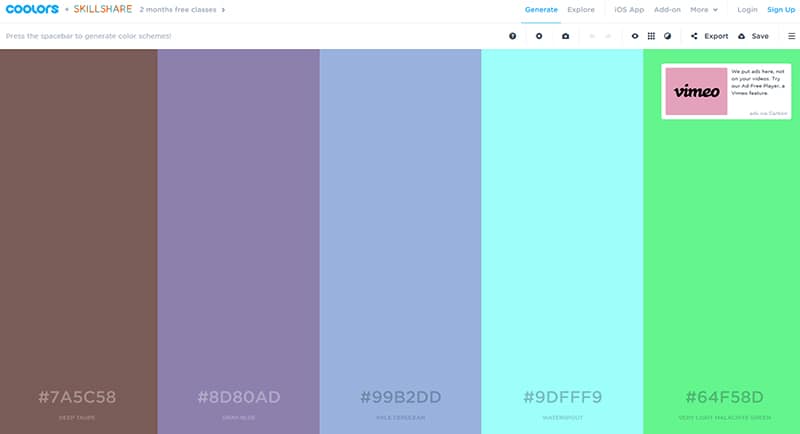
2. Coolors
Coolors permet de composer une palette de 5 couleurs. En prime, tu zd le nom des couleurs choisies en anglais qui s’affiche sous le code hexadécimal (#xxxxxx), ce que je trouve très sympathique. Tu as également la possibilité d’exporter ta palette de couleurs.

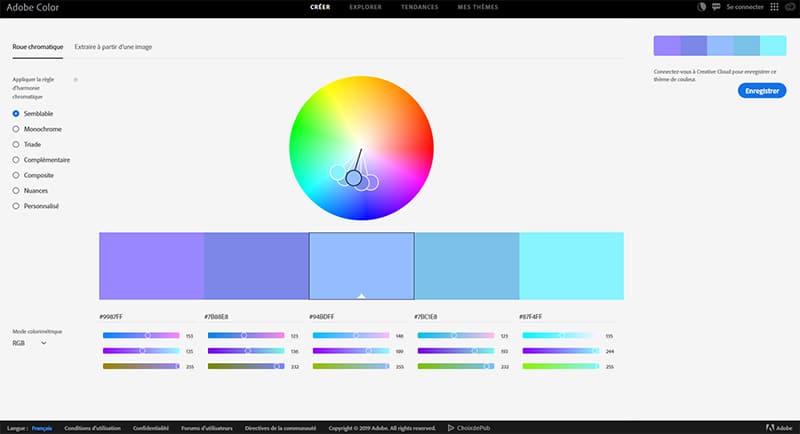
3. Adobe Color Wheel
Adobe Color Wheel est un outil très pratique puisqu’il permet de créer une palette de 5 couleurs en appliquant des règles d’harmonie chromatique (semblable, monochrome, triade, complémentaire, composite, nuances et enfin, un mode personnalisé).

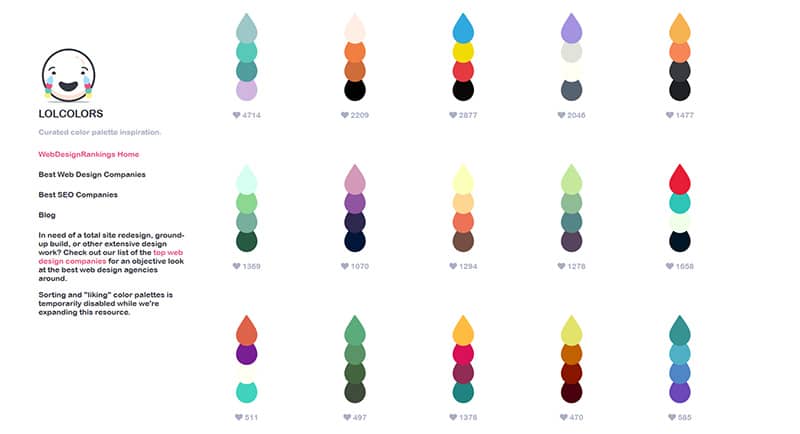
4. Lol Colors
Outre son nom assez rigolo, Lol Colors te propose un large choix de palettes de couleurs de 4 couleurs, pré-crées, toutes très harmonieuses.

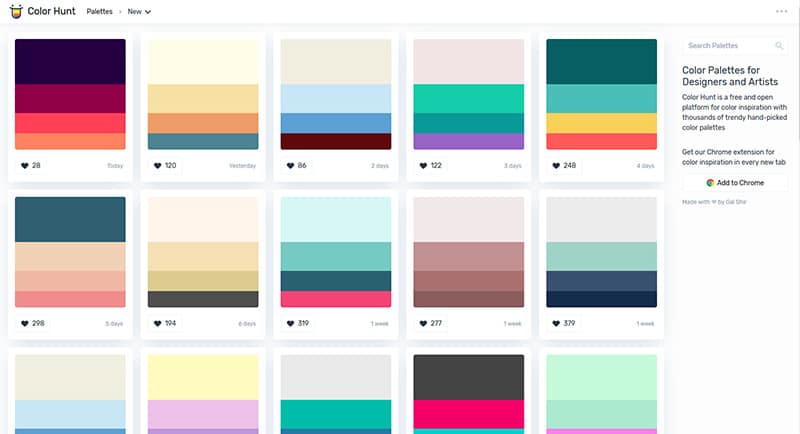
5. Color Hunt
Dans le même esprit que Lol Colors ci-dessus, Color Hunt regroupe de nombreuses palette déjà créées dont tu peux librement disposer.

6. Colordot
Colordot permet de créer sa palette couleur par couleur, en baladant la souris sur l’écran afin de trouver la bonne teinte et en cliquant pour la valider. Une manière de créer sa palette de couleurs en s’amusant !
7. Colourcode
Dans le même esprit que Colordot ci-dessus, Colourcode te permet de créer ta palette en baladant ta souris sur l’écran et en cliquant pour valider une couleur. Sa valeur ajoutée est qu’à gauche, tu as la possibilité de créer des palettes utilisant les règles d’harmonie chromatique avec ce même principe de survol de la souris.

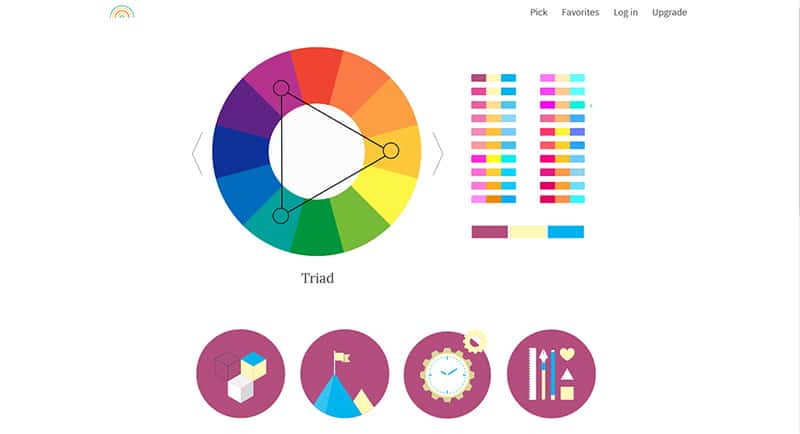
8. Color Supply
Tout comme Adobe Color Wheel, Color Supply te permet de créer une palette grâce aux règles d’harmonies chromatiques. La différence avec Adobe Color Wheel est que Color Supply ne permet pas d’inscrire de code hexadécimal. En revanche, sous la roue chromatique, il permet de voir le rendu de ta palette !

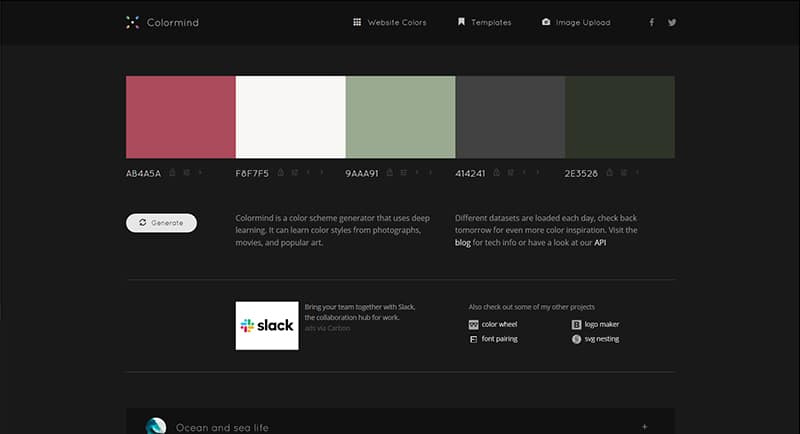
9. Colormind
Colormind te permet de créer une palette de couleurs comme bon te semble. Tu peux également en générer une aléatoire en cliquant sur « Generate » !

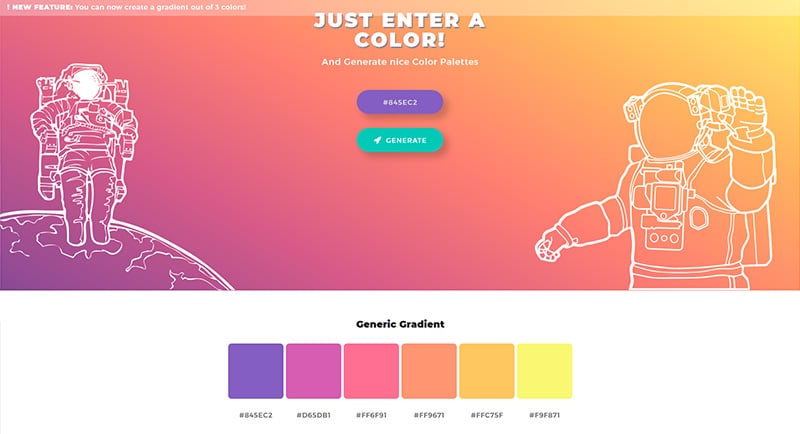
10. ColorSpace
Avec ColorSpace, tu choisis une couleur puis cliques sur « Generate« . Cet outil crée pour toi des palettes de dégradés à partir de la couleur que tu as choisie… Mais pas que ! À partir de cette couleur, tu pouttzd retrouver plusieurs styles de combinaisons de couleurs propres à ColorSpace.

Créer sa palette de couleurs à partir d’images
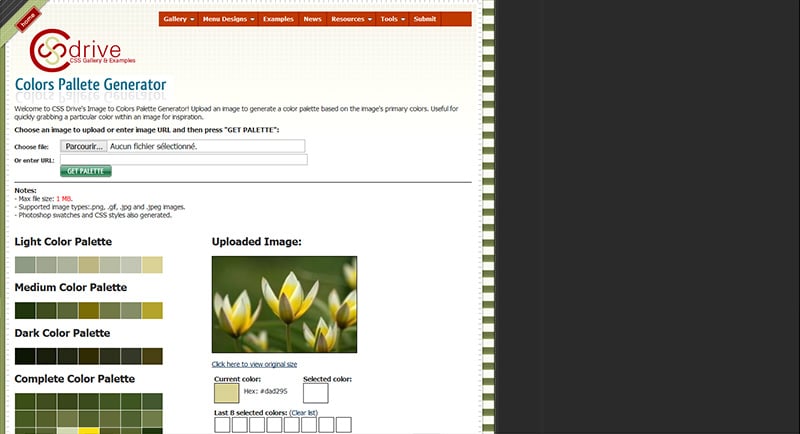
11. CSS Drive
Même si son interface est peu « sexy », CSS Drive est pourtant très efficace. À partir d’une image importée, l’outil te propose différentes palettes : claire, moyenne, foncée et complète.

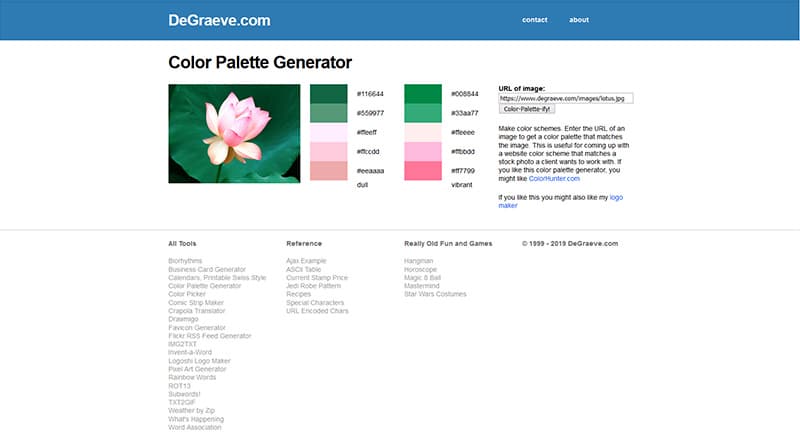
12. De Graeve
De Graeve génère deux palettes de couleurs par image importée : l’une pastel, et l’autre vibrante. Chacune est composée de 5 couleurs.

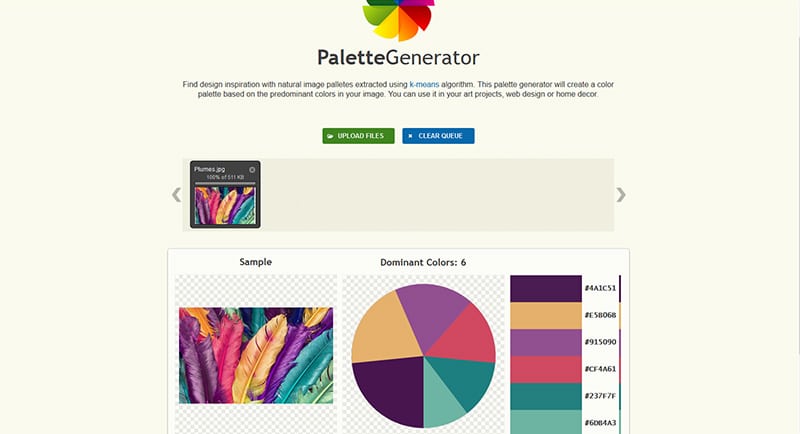
13. Palette Generator
Palette Generator, à l’inverse des autres outils de cet article, crée une palette de couleurs à partir de ton image tout en te proposant un graphique montrant la quantité des couleurs présentes dans cette même image. En un coup d’œil, tu peux donc voir quelles sont les couleurs dominantes de ton image. Bien sûr, Palette Generator te propose également une palette de couleurs. La particularité est que tu peux choisir le nombre de couleurs que tu veux en déplaçant un petit curseur. Tu peux ainsi générer des palettes de 2 à 10 couleurs.

14. Canva
Très simple d’utilisation, l’outil de générateur de palette de couleurs Canva te permet de créer une palette de 5 couleurs très, très simplement. Aucun élément superflu !

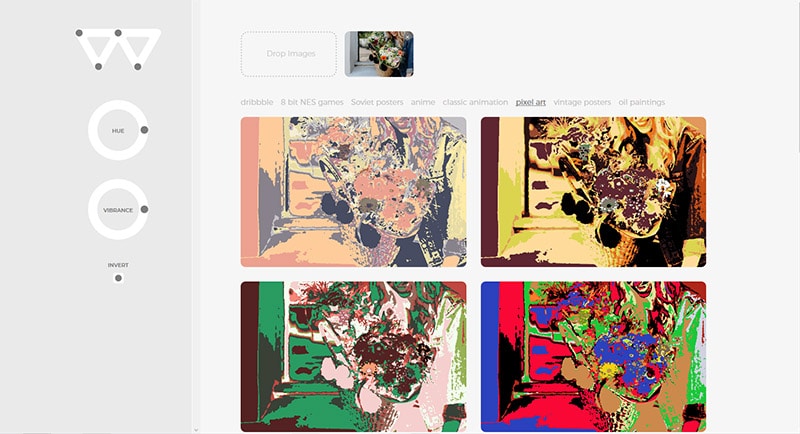
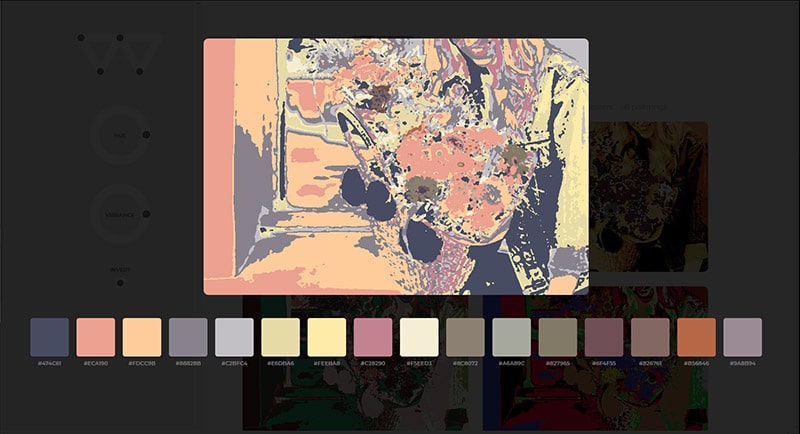
15. Color Wheel
L’outil Color Wheel est un peu plus psychédélique et original. En effet, tu importes ton image et celle-ci est « convertie » en différents styles graphiques. Lorsque tu cliques sur l’une des vignettes, la palette correspondante apparaît, il n’y a plus qu’à sélectionner quelques-unes de ces couleurs !


J’espère que cet article t’aura été utile et t’aura permis de découvrir des outils pour créer ta palette de couleurs !
Tu aimerais échanger avec moi à propos de ton projet, de mes services d’identité visuelle ?





LOL COLORS sans hésiter ! Merci pour cet article, une vraie mine d’or 🙂
Merci à toi pour ton très gentil commentaire, je suis contente que l’article t’ait plu !! 🙂
Mes préférés : Canva associé à Colorspace. J’ai commencé avec Canva pour définir une palette en cohérence avec mon logo puis j’ai repris chaque couleur dans Colorspace qui propose un grand nombre d’harmonies. Reste plus qu’à choisir une palette allant de 3 à 5 couleurs !
C’est une très bonne idée d’associer les deux !! Dis-moi lorsque tu auras trouvé ! 😉